How I debugged the wrong Google Maps API key problem
Yesterday I started working on my old project. The reason was that I had to do very similar thing at my work. The problem was that I could not re-use the old code unless I would fix the problem. Let's start with problem. I ran the project demo and it presented me with following error page,

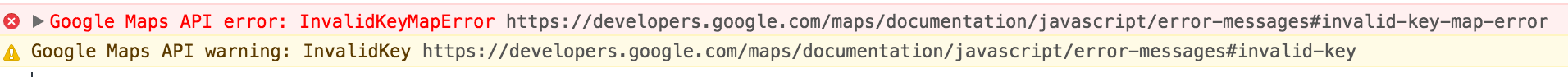
This wasn't quite clear error message, so I went on to check the Chrome JavaScript console

Now it was clear to me that there was something wrong with Google maps API authorization key. Either,
- My app was expired/deleted
- I generated new auth key and old key was immediately revoked
I went in the project and searched the constants file and found that I was using the following key,
var GoogleMapsAuthorizationKey="bIzaSyDeRdyRv5GthW1kmrB2HB_pLLq6JafJgxs";
This key is essential, since every GeoCoding request sent to Google servers has following format,
https://maps.googleapis.com/maps/api/geocode/json?address=<address_to_geocode>&key=<Google_geocoding_auth_key>
I searched for the variable GoogleMapsAuthorizationKey throughout the project, replaced it with correct key and made sure I left no stones unturned fixing the problem. However, after running the project again I got the same error. Now it was confusing since I was sure that I was using same constant everywhere in the project and there was no reason for hardcoding the key as such.
However, much to my chagrin there was one place where it was not possible to use the constant variable but to place an actual key value. As pointed out in Google Geocoding docs we need auth key to load the Maps JavaScript API using a script tag as follows,
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=<Google_geocoding_auth_key>"></script>These are only locations where I had to change the key and app started working as expected. You can view the full demo here


