How to get the iOS App Metadata in Swift
Working on a new app could be exciting. However, there are certain things or information which you might want to get as a part of the core feature. One of them is the app metadata. This may contain numerous values - Some of them essential some - not so useful.
Some examples of metadata info could be,
- Version number
- Build number
- Language
- Region
- Open source libraries
- Credits
- Environment
- Terms and conditions
- The build stability
However, not all the apps might be using all of these or they can even add their own mix to it.
Today I am going to talk about only some of the fields in metadata. They are listed as follow,
- Version number
- Build number
- Application name
- App environment
1. Getting environment flag
Let's see how we can start gathering this information. First off, to check whether it's Debug build or not, we will have to add a special flag to Xcode build settings. This flag will allow us to check the environment.
- Click on the project (On left side)
- Go to tab under
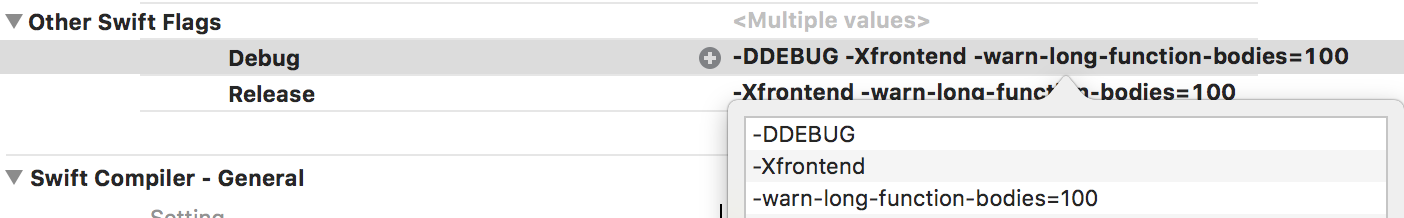
Build Settings - Scroll to the section titled
Other Swift Flags - Now double click the
Debugsubsection and add-DDEBUGas a flag in addition to pre-existing flags in that section

Now we're all set as long as build settings are concerned. Now let's go back to the code
2. Getting version, build, and app name info
In order to receive this info, we will have to access the infoDictionary object associated with the main bundle. Once retrieved, we can then read required information using knowns keys,
if let infoDictionary = Bundle.main.infoDictionary {
let version = infoDictionary["CFBundleShortVersionString"] as? String
let build = infoDictionary[kCFBundleVersionKey as String] as? String
let appName = infoDictionary[kCFBundleNameKey as String] as? String
}
As you can see in the above example, we have to use as String for some keys. This is because infoDictionary only accepts keys which are of type String. However, in this case, both kCFBundleVersionKey and kCFBundleNameKey were of type CFString which is why we have to explicitly cast them to String.
Once this is done, let's move on to calculating our app environment. Since you've already added debug flag in the Build Settings, it is as easy as just a few lines,
var appEnvironment: String?
#if DEBUG
appEnvironment = "Debug"
#else
appEnvironment = "Release"
#endif
Now since we have all the information, let's group this into a nice little function and we're all set,
3. Full code
func appMetadata() -> String? {
var shortAppMetadata: String?
if let infoDictionary = Bundle.main.infoDictionary {
let version = infoDictionary["CFBundleShortVersionString"] as? String
let build = infoDictionary[kCFBundleVersionKey as String] as? String
let appName = infoDictionary[kCFBundleNameKey as String] as? String
var appEnvironment: String?
#if DEBUG
appEnvironment = "Debug"
#else
appEnvironment = "Release"
#endif
if let version = version, let build = build, let appName = appName, let appEnvironment = appEnvironment {
shortAppMetadata = "App Metadata -> \(appName) Version: \(version) Build: \(build) in \(appEnvironment)"
} else {
assert(false, "Unable to get app metadata at least one of the sub-parts of the information missing")
}
}
return shortAppMetadata
}
4. Output
Which, when executed, outputs the following string:
"App Metadata -> SampleSwiftCode Version: 1.0 Build: 1 in Debug"


