How to live edit any webpage

I learned this trick to edit any web page on the fly long time ago. It was fun in the beginning and good technique to prank friends. With this technique when you type a single command in the Chrome debugger, it lets you edit any part of webpage as if you're typing the content in regular text editor.
There are two ways you can edit the web page content in live mode and see the change without even reloading the page.
Let's see how and where you can type these commands :
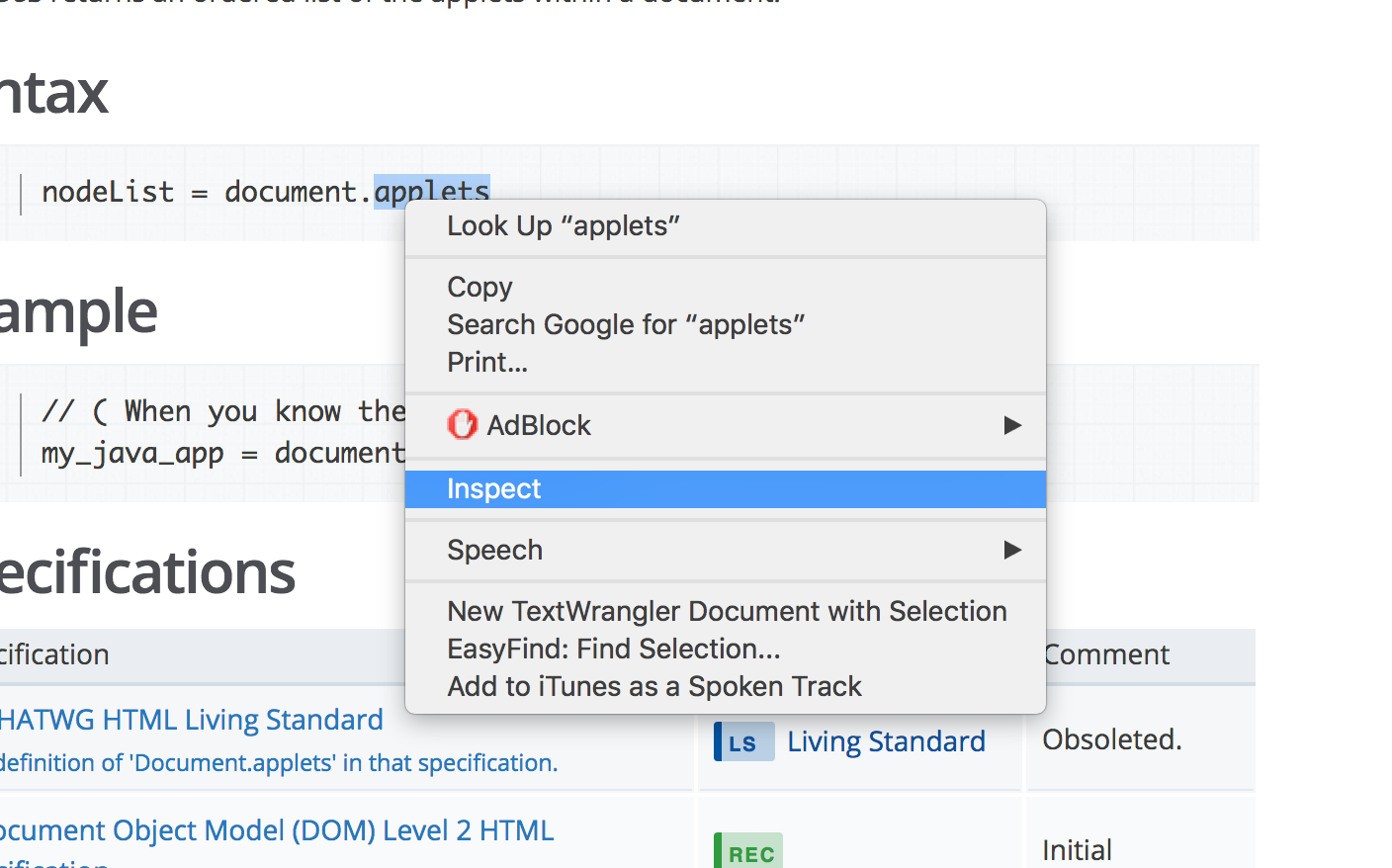
- Right click on any page you wish to edit content of

-
Choose an inspect option from the menu described in previous point. This will open the debugging window at the bottom of the page
-
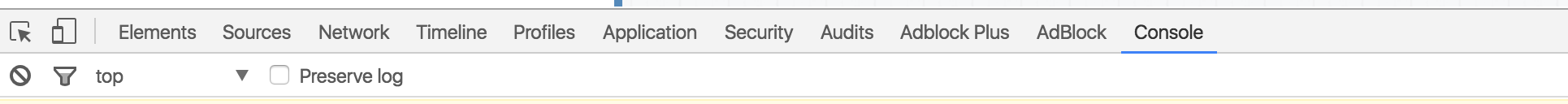
If not already selected, choose a
consoleoption from the given set of tabs
-
Once console is selected, you can see the blinking cursor in bottom left corner of debugger console. This is where you will type the commands mentioned below.

Now, to the part to edit the web page content
- Design Mode :
document.designModecontrols whether entire document is editable or not. Possible values are "on" and "off".
To edit the content, simply type the following command in debugger console to enable document edit option
// Update designMode to "on" and press enter
document.designMode = "on"
To disable, simple change value from "on" to "off" and press enter
document.designMode = "off"
This will turn off and disable the live web page edit and you can browse web page without interfering with any of its content
-
contentEditable :
This is another way to edit HTML document. To enable this mode, simply type the following command followed by the
enterkey
document.body.contentEditable = true
To disable this mode, simply replace the value true with false
document.body.contentEditable = false
This will disable the live page editing.
You can also query whether contentEditable mode is on or not with following query followed by the enter key,
document.body.isContentEditable
This will output true or false depending on whether content is currently editable or not respectively.
Please note how these two approaches are similar in terms of behavior but different in how they are enabled. One needs a value in the form of string and other taken boolean . Other difference between these two is that
designModeallows you to edit entire document while withcontentEditableyou get more control and granularity over which elements to mark for editing purpose
References:
Design Mode
Content Editable
This document assumes that you're using the Chrome browser to edit the content. It is not guaranteed that all parts of this tutorial will work on browsers other than the Chrome. If you have any issues running these commands, feel free to contact me


